
Google Colaboratory(グーグルコラボラトリー)というGoogleの提供するアプリを紹介します。
このブログでは、Pythonでプログラミング(の勉強)を開始するための最短経路を紹介します!
※Google Colaboratoryは、Pythonをすぐに開始できて、高性能なアイテムです。
目次
Google Colaboratoryを開始する
Google Colaboratoryの利用に必要なもの
今回紹介するGoogle Colaboratoryは誰でも無料で利用できます。
Colaboratoryを利用をするために必要なものは、次のものだけです。
もちろん、ネット環境やパソコン/タブレットは必要です。
ただ、簡単にまとめるとネット検索ができればOKです!
ブラウザは、Google Chromeを利用することが最善かと思います。でも、他のブラウザでも利用できます。
Google Colaboratoryを開始する
開始までの手順は次の通りです。
Googleの他のサービスと同じ手順("いつも通り")で進んでください。
以下、実際にログインするまで解説します。
Google Colaboratoryにログイン
次のリンクから、Coraboratoryのログイン画面に進みます。
→ Colaboratoryへようこそ - Colaboratory - Google Colab ...
ネット検索で「Google Colaboratory」と入力しても、すぐに検索できます。

以下、説明は全てiPadの画面で行います。パソコンの画面でも(ほぼ)同様ですので、参考にしてください。
Googleアカウントを入力する
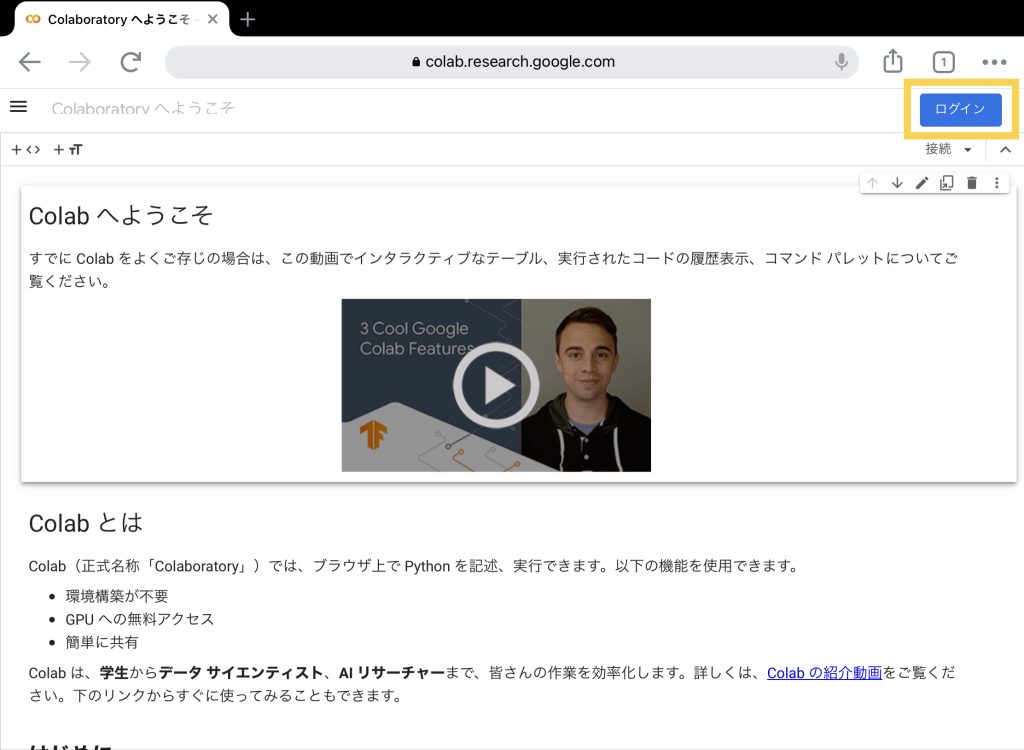
Google Colaboratoryを開くと、Pythonのコードを入力できるシートが現れます。

この画面の右上に「ログイン」ボタンがあります。
押してみましょう。

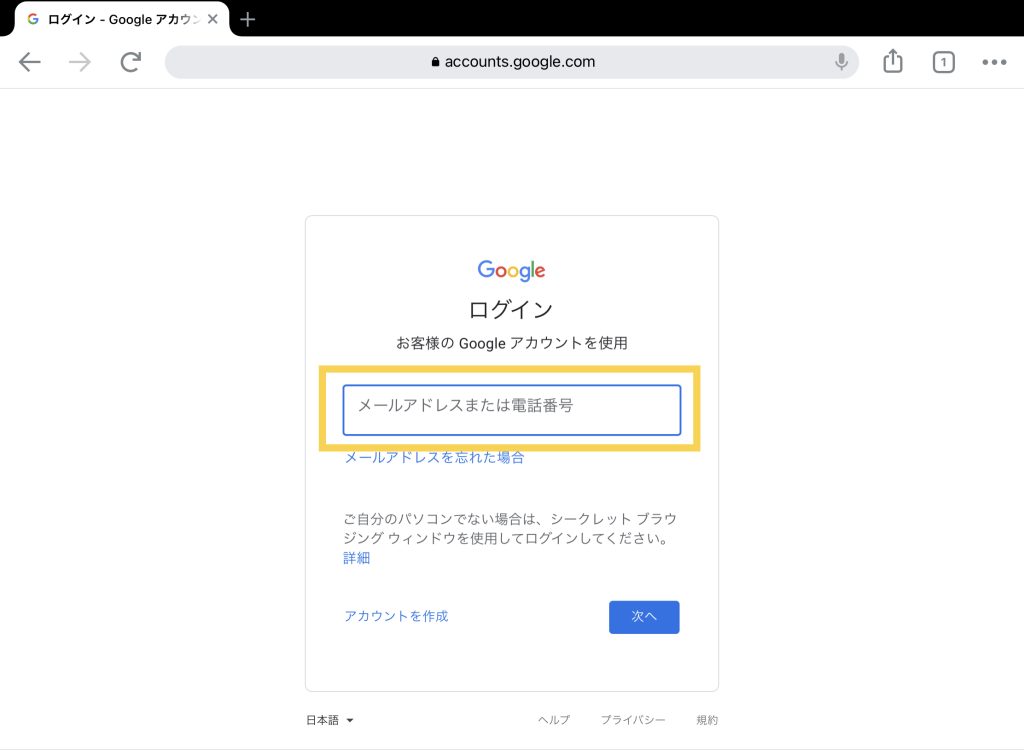
Googleアカウントの入力画面が現れます。メールアドレスやパスワードなど必要事項を入力しましょう。
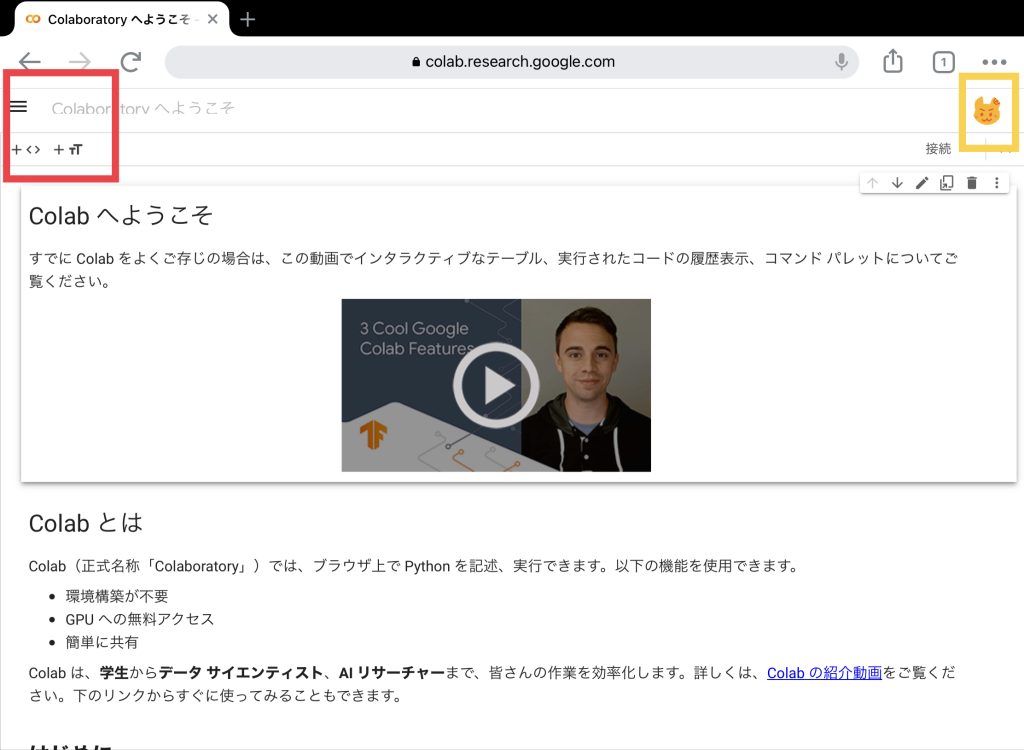
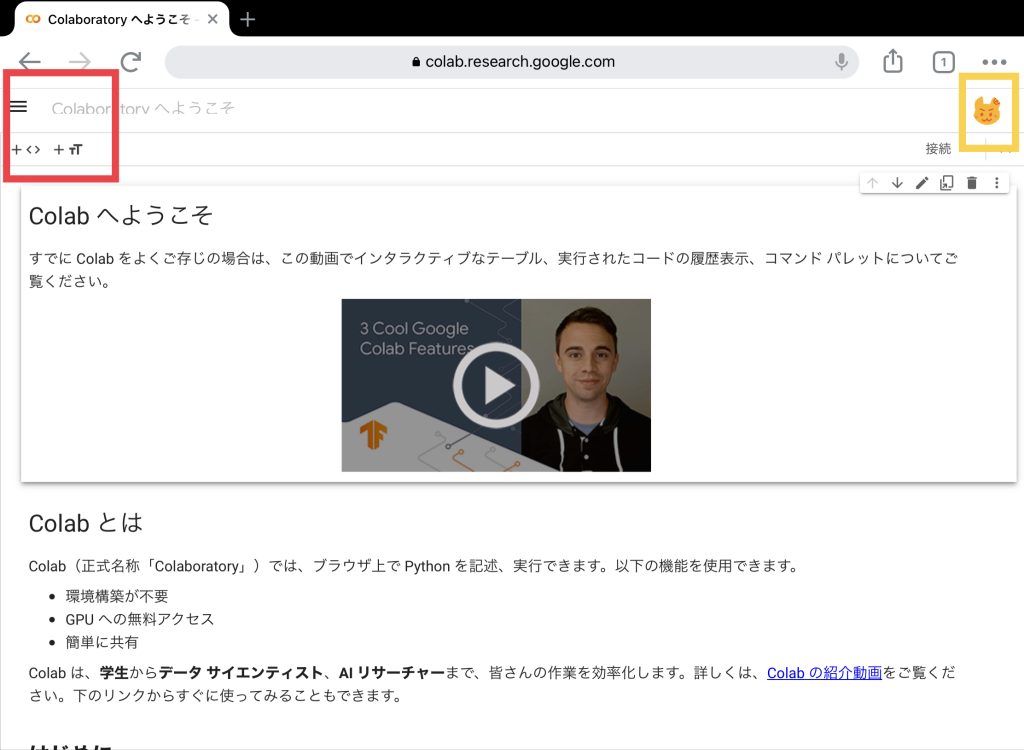
Googleアカウントで無事にログインできれば、次の画面になります。画面右上にご自身のアイコン(もしくはイニシャル)が表示されます。

プログラミングを開始する
今見ているのは、さまざまな説明書きが書かれているシートです。このシートでプログラミングをすることも可能ですが、せっかくなので白紙のシートでプログラミングを開始しましょう。

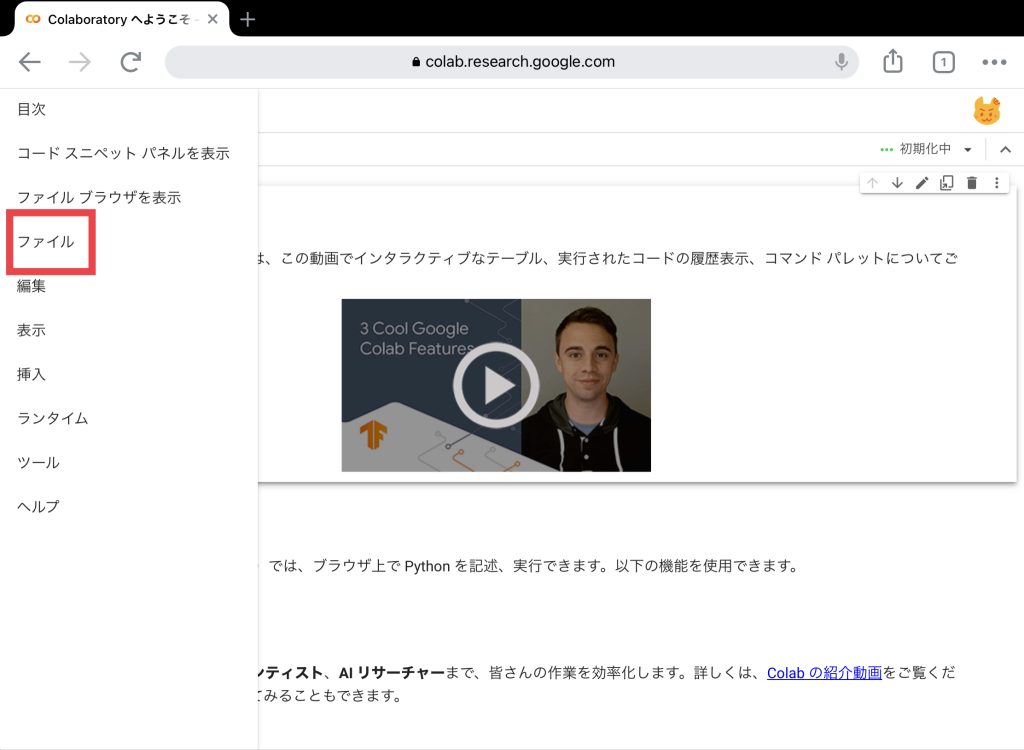
iPadでは、左上に三本線[三]があります。(PCでは、このボタンを押した状態が初期状態だと思います。)
まっさらの新しいシートを利用するためには、
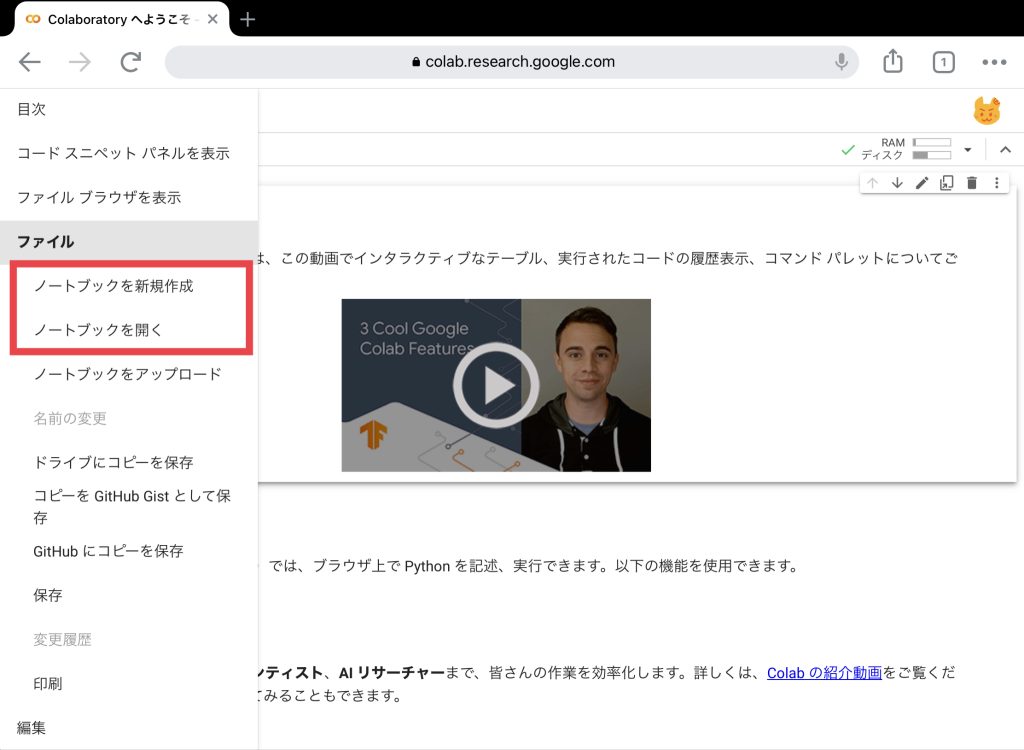
[ファイル]→[ノートブックを新規作成]
で開くことができます。


これで、新しい白紙のシートが出るはずです。次の節で実際にPythonのコードを打ってみましょう!
※Google Colaboratoryで編集した内容の保存は自動的に行われます。
※Colaboratoryで作成したファイルはGoogle Driveに保存されています。
※前回利用したファイルの編集を続けるためには、[ファイル]→[ファイルを開く]から必要なファイルを選択してください。
Google Colaboratoryを使ってみる
Google Colaboratoryを実際に使ってみましょう!
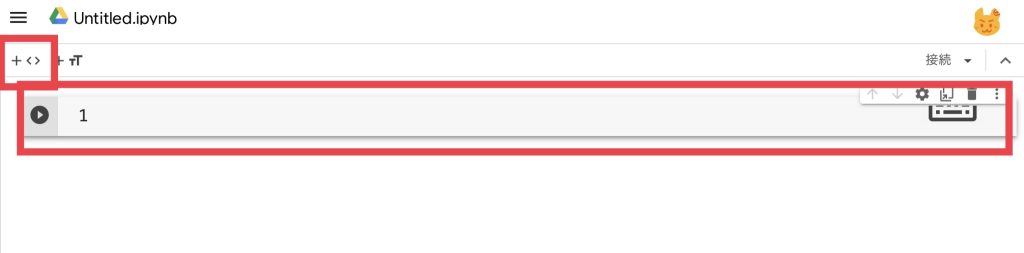
コードの入力欄の追加
Pythonの実際のコードを入力するブロックです。

このブロックを追加したい場合は、「+< >」(iPad)か「[+コード]」(パソコン)というボタンを押します。
数行入力することも可能ですし、複数のブロックをまたいでコードを書いてもOKです。

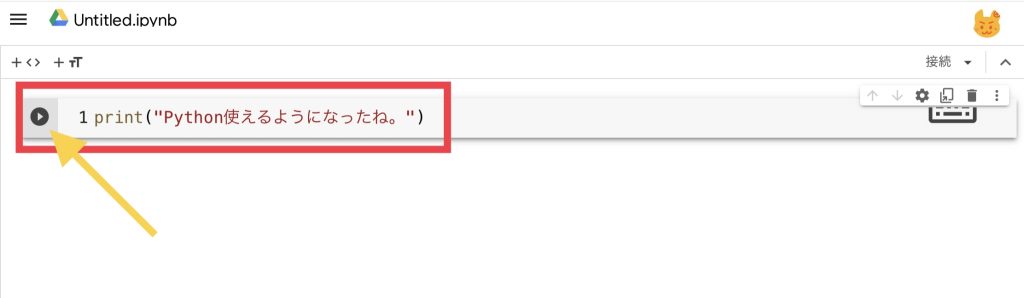
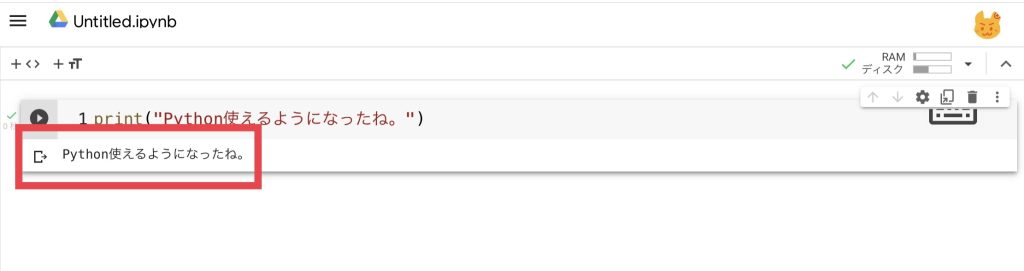
コードを入力して、左にある実行ボタンを押すと、コードの実行ができます。
もしくは、[shift]+[Enter]をキーボードで入力しても同様に実行ができます。

ちゃんと実行内容が出力されましたね!!
テキストの入力欄の追加
コードの説明や、記載するコードのタイトルを書くために利用するブロックです。
Pythonのコードではなく、言葉による単なる説明書きを書きたいときに利用する機能です。
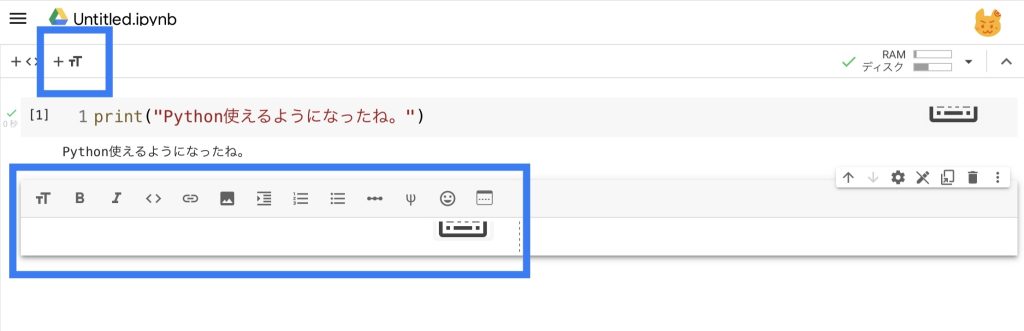
このブロックを追加したい場合は、「+TT」(iPad)か「[+テキスト]」(パソコン)というボタンを押します。

図の大きな青い四角の内部にテキストを書き込みます。
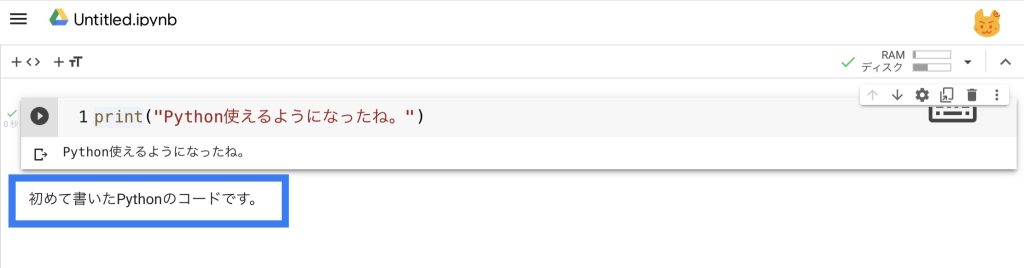
書き込んだ後、他の場所を押すと、テキストが表示されます。今後打ち込んでいくPythonのコードの説明や意図を書いておくことに便利ですね。

ちなみに、このテキスト入力部分は、マークダウン形式の入力で見やすくすることができます。
マークダウン形式の書き方は、Wikipediaの記法例を参考にしてください。また、慣れれば、コードをセクションで階層表示にすることも検討してください。
今回の紹介はここまでです。実際のPythonの活用方法は他のブログで紹介します。
最後まで、お読みいただき、ありがとうございます。


